為什麼我們會須要 Mock API 呢?
第一點是我們在做前端開發時,可以不用真的與後端進行互動, 可以在後端完成 API 前就進行相關的開發,需要進行各種情境測試時也不需要看別人臉色,更不用擔心會影響到資料庫環境。
而且在進行 Unit test 時,我們也希望把問題聚焦在真正要測試的組件,盡可能地排除外部可能的干擾。
Mock API 這個方法可以同時滿足我們在開發與測試上的需求。
而我為什麼選擇使用 MSW 作為 Mock API 的工具呢?
最主要的好處是因為它是使用 Service Worker 攔截 http request ,所以我們使用 Mock API 也不會在 code 中留下任何的痕跡 ,只需要正常的使用 API 就行了,而只要把 MSW 的攔截關掉,請求就可以正常的發出送給 Server。
而且使用 MSW 攔截的請求,也一樣可以在瀏覽器的開發者工具中看到請求的詳情,MSW 也有很高的自由度可以讓你變更 response 的種種細節。
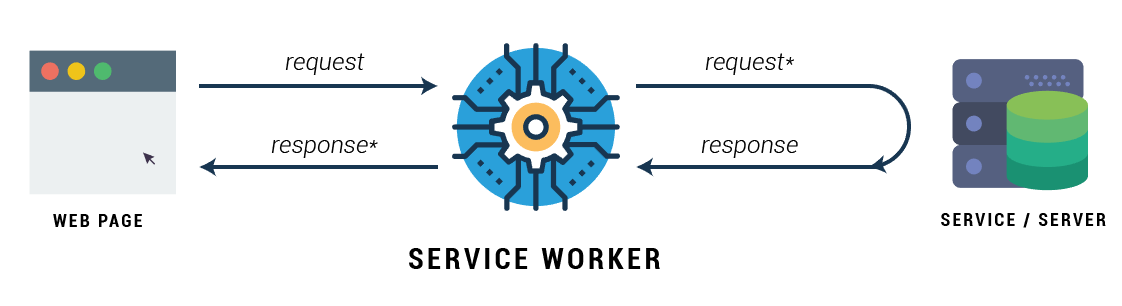
這張來自 https://blog.clairvoyantsoft.com/service-workers-in-javascript-simple-demo-app-81efcdf2f2c4?gi=abbe01a65fba 的圖片可以幫助我們理解 Service Worker

Service Worker 可以攔截並暫存 http request 並直接通過 Service Worker 提供回傳,而不需要每次請求時都去要真的發給 Server。
